今天我们来玩找 page admin 游戏。
首先, 让我们锁定某个粉丝专页当目标,比如拿我的专页来做 example la:

然后没有 Page Owners section 来看谁是 admin。

锁定目标后,现在是时候准备一些假 account, 要弄到可爱一点比较容易骗人。

第一张图片看到是 8 个人 like。所以就用 Graph Search 看谁 like。

其实有六个人 like, 一个人 hide 掉 search, 另外两个是 unlike 没有 up to date (为了效率,Search API 通常都是 cache 的 lor)。
for 第一页, 就在 Search likers 那页 save html 在 1st_page.html, 然后丢在 manual.py 来解析出 user ids, 并储存在 userids。

跑 manual.py:

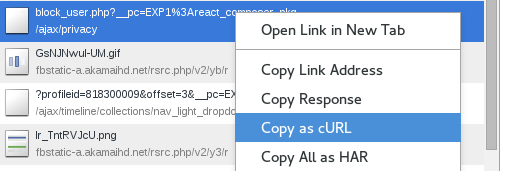
for 其它页面, 就 scroll, 然后 Copy as cURL:

paste 在 eason1.py 的 cmd, double quotes 它, 把 display_params 开头的 %22 之间的 cursor 拉出来当 global variable。加 -m 10 来 timeout,如果不要看 command 就加 -s。图中暂时 disable cmd 还有 cursor(有 cursor 方便停下来,下次继续)。至于为什么刚才要分出来第一页, 因为我很懒去写包括第一页的 code。下面是被浓缩的 eason1.py 例子:
然后给它跑,(这只是其它专页的例子, 因为我那个专页没有下一页做示范):

收集完 userids 后,我们进行下一步, 拿 block session。
你可以先打开 inspect element,然后 block 名人来拿当前 cookie 还有其它 HTTP request 需要用到的东西。

右键 Copy as cURL:
把 userids mv 去 userids1 , 然后用修改上面的 curl 的 --data double quotes uid=$uid, 放在 while block 完全部 id。不贪心, timeout 给它 -m 0.5 就可以了,足够让你以一小时 block 八千个人, 24 小时 block 192000 人。华人不多(如果目标是 taiwan 专页,没事 block 什么墨西哥人 connections),所以收集到 page admin 并非天方夜谭的事。 收集越多,成功率就越高。

例子, stderr 也算成功, 不需要等 full reply, 酱就能加快速度:

随便找几个很旧的 post, 让 admin 除了 notification/settings 之外, 正常没有常去的地方。比如这次的目标是 2011 年 3 月 9 号, 人烟稀少的地方。

然后 admin 看见 notification, 可能就会 reply。如果是 "block me if you can" 或暴力诸如此类的 comment, 就可能会去 hide/delete 或甚至 ban 掉 Eason。


酱我们现在就可以知道其中一个 page admin 不是刚才被 block 的人,所以才收到 notification, 也才能在大约三分钟内看到留言并进行 reply/hide/delete/ban。(hide 可以用其它假 account 来观察到)。
然后继续收集其它 userids, 比如专页所有的 post/comment/like 的 userids, 如下图,收集到我的 userid:

等半个小时(防止他还停留在这页 [可以同时 test 其它人烟稀少的 post, 就可忽略这个问题]),再留言过, 结果等了十年(五或十分钟内不 reply 立刻删除, 准备下一批切一半的 block 的 user ids)都没 reply:
*(不好意思,图片的时间和我讲的时间有出入)

原因在于这次 admin(林果皞) 收不到 notification, 跟没被 block 之前完全相反,甭管 Use Page as page admin 还是 林果皞 都不会收到 notification:

然后再试验没 block 林果皞之前的 user 来 comment 其它 post, 如果那个 post 很快有 reply,独留那个 post 没 reply, 反复测试,酱就达到我们要的 reliability。
这时候距离成功只是时间上的问题了, either 我开多新的 account 从 userids1 block 一半 user ids, 或直接拿我现在的 unblock 一半 user ids。然后慢慢缩小成一个人(page admin 可能几个人,所以也可同时缩成几个)就知道谁是 page admin(s) 了。
最后只剩下林果皞被 block,终于找到林果皞是这个 page 的 admin。来开香槟 :)
如果是上百万的粉丝专页就不值得 (花五天时间 block), 毕竟如果假 account 被 facebook permanent ban 就亏了之前花时间去 block(暴力 comment 比慢火蒸有效, 但如果被 facebook 系统 permanent block 就很花时间去 block 剩下的一半,没被 ban就可以 reuse 假 account 攻击其它 page 节省时间。)。取决于你的规模lor, 比如说有组织的几个人收集 user ids。反正 facebook 不去 fix 这个 bug, 你要收集一年也没关系。
如果你有可疑的几个 user id 名单, 攻击就轻而易举了。
还有一些问题要注意:
1. admin 可能没 online, 所以反复测试确保 reliability 很重要。你可能可以 message, 或用 listener 看有没有新的 post。 有就代表 admin 睡醒了,也是时候开工攻击了。
2. 上面教的人烟稀少的 post 可能找不到没有 likers/commenters, which 他们 会收到 notification 来 report kacau, 所以最好是 block 掉他们。
跟 Graph Search likers 一样,用 cursor 就可以收集那些 likers user ids 来 block。

如何 Defense:
如果看到 notification 在旧的 post,不要立刻 like/reply/hide/delete/ban。偶尔等半小时, 或等两小时, 或一天, 总之不要让 stalker 揣摩到你看 notification 的时间即可。
为什么我没有 report 给 facebook ?
我有 report,不过这个把 timing 当漏洞已经远远超过 facebook 安全团队的想象力,解释了两遍他们还是 get 不到这个漏洞其中一个关键的地方是人烟稀少的 post + timing。我偶尔会在 stackexchange 活跃,也有 report 的经验,report 文笔并不差 a。
他们给我的第二个回复竟然是可笑的 "the page admin still be able to see the content and remove it",这不是对牛弹琴是什么 ? 我解释第三遍也是多余。
[The story doesn't end yet]
事实上这个用 timing 找 page admin 的逻辑可以实现在其它地方,可以说在某个情况下是 unfixable 的,不过我忘了那个情景 (我过马路时灵光一闪想到的),都半年前的事了。