步骤:
1. 点进 New post 后, 选 HTML tab, 然后把下面这行置顶。
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?lang=bash&skin=sunburst"></script>
2. paste 你的代码。 例子: echo -e "hello, world\n"
3. 然后把 <pre class="prettyprint"> 放在代码的前面
4. 然后把 </pre>放在代码的后面。
5. 去 Preview 就看得见代码 highlight了.
更多详情可以看这边 https://code.google.com/p/google-code-prettify/wiki/GettingStarted
然后就搞掂了, 故事很短有点无聊, 所以就讲下小白的故事凑下版面。
刚开始弄的时候,小白有时弄来弄去都有问题。不是字体变小,就是放了却看不到东西出来。
小白心里是这么认为, 只要能 paste 就可以了,管它是在 Compose 还是 HTML tab。
这就是问题所在咯,HTML tab 是读 HTML 代码的, 写 <table>... 代码是为了让读者看见一个表格。读者不会看见 <table>... 这些字眼。
比如在 HTML tab 那里输入
<table border="1"><tr><td><b>我是</b></td><td><b>小白</b></td></tr></table>
,读者打开 blog 看到的是加工后的表格
Compose tab 是写让读者直接看见的文章, 图片。如果你在 Compose 那里输入
<table border="1"><tr><td><b>我是</b></td><td><b>小白</b></td></tr></table>
读者打开你的 blog 看见的就不是 HTML 表格, 而是完整的纯文字。
但是纯文字不代表说跟 HTML 没有瓜葛, 其实那个纯文字已经暗地里, 自动转去 html 的哟,如果去 HTML tab, 就会看见转换 liao 的字眼:
<table border="1"><tr><td><b>我是</b></td><td><b>小白</b></td></tr></table>
对比一下, < 就是相对应着 < , > 就是相对应着 >, 还有一个是 & 相对应着 &
lt 就是 less than (小过)的缩写, gt 就是 greater than(大过) 的缩写。
转换后, 显示你的 blog 时, web browser 才能区分内容的哪一个部分需要 html 加工(<>) , 哪一个部分是纯文字处理 (< >)。
把 < 转换成 < 的行为我们称它为 "escape"。
所以, 现在讲回开头的步骤,步骤二:
2. paste 你的代码。 例子: echo -e "hello, world\n"
步骤一,三,四 不是纯文字, 不需要 escape, 因为我们不是要让读者看见 <pre class="prettyprint"> 这行字,而是 html 加工用的。
只有步骤二,是要让读者看见 echo -e "hello, world\n" 这行纯文字。所以必须 escape 处理。
如果是在 Compose tab 写,系统就会用纯文字处理的手法,暗地里自动 escape 你的内容。
如果是在 HTML tab 写,内容本身就是 html 了,所以不会帮你 escape。
所以步骤二少讲了一些东西:
方法一. 如果你要在 Compose tab 写纯文字, 就不需要自己手动 escape 。&, < 和 > 可以直接使用。
方法二. 如果你要在 HTML tab 写纯文字, 就要自己手动 escape 。把 &, < 和 > 字眼转换成 &, <, 和 >。当然不一定要手动,有很多网站提供 escape 的服务, 比如 http://accessify.com/tools-and-wizards/developer-tools/quick-escape/default.php
可能小白会说, 方法一很好阿,不用自己 escape, 干脆就在 Compose tab 粘贴代码好了。
忽略了一个问题。
在 Compose tab 看得见 html <> 那些内容吗 ? 当然看不见。
上面的截图是 Compose tab里头, 直接行列之间 按 Enter , 中间就空了很多行,
可是实际上,在 HTML tab 的另一边厢, 已经变得惨不忍睹
什么原因呢, 让我们做个实验, 在 Compose tab 那里中间空位加一个 g
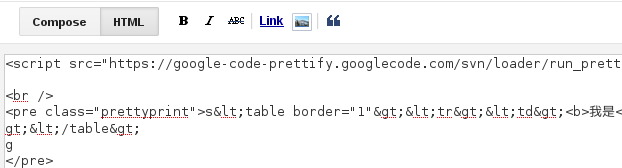
我们再去 HTML tab 看:
发现了,g 就在 <pre ... 第三行,夹在   和 <pre> 的中间。
要知道, <pre> 和 </pre> 是 html 加工的开关 tags。 却在中间加入纯文字,bogger 又希望 <pre></pre>在同一条 line。你在 Compose 里头按 Enter 就会越按越多 html tags。
可以想象得到, 如果把要 highlight 的代码加进去 html tags 里头, 系统就会帮你乱乱 escape,然后就会看不见某个内容, 或者多了很多空行, 字体变小, 各种奇怪的情况让小白们抓头。
懂了这个原理,要在 Compose tab 准确放纯文字代码是可以的。那就是 "放边界记号"。
首先,在 HTML tab 里头,Enter 拉开 <pre class="prettyprint"> </pre>, 在中间写上 s 和 g 记号。
然后去 Compose tab 那里就看见
把代码 paste 去 s和 g 之间。记得要紧贴 s的后面光标
正确示范:
错误示范(请用 ctrl+u undo paste 的步骤,不要直接用 backspace 改):
回到 HTML tab, 看到代码完美的夹在 s 和 g 之间, 而且也正确 escape 了。
在这里, 把 s和 g 删掉。
看结果:
如果要换代码,就先在 HTML tab 丢掉(不是在 Compose tab 那里删哟, 你看不见要删的 html tags 边界),再跟着上面的 s g 步骤即可。
下次 edit 的地方要小心上下有没有重要的 html tags。如果只是 <br /> 那些分行 tags 就不用担心。
学会了这个, 小白们就不会把自己的 blog 越 edit 越乱, 飞来飞去了。
















No comments:
Post a Comment